写在前面
关于网页版的live2d首先是在bilibili live上看见的,也就是B站的看板娘,可支持换装、显示文字、点击播放语音动画等功能。于是就着手研究了一下,然后发现了hexo的一个插件:hexo-helper-live2d。
关于live2d
Live2D目前有两个分支:Cubism和Euclid。若无特殊说明,Live2D通常是指Cubism分支。其工作原理是通过将一系列的2D图像进行平移、旋转和变形等操作,生成一个具有自然动画效果的可动人物模型。由于Live2D只需一系列2D原图即可生成具有类似于3D动画效果的模型,比3D建模耗费的时间和成本更少,因此受到很多游戏制作者,特别是小成本AVG和手游作者的喜爱。另外,Live2D生成的模型相对于真正的3D模型,可以更好地还原手绘风格。—摘自萌娘百科
其主要应用在游戏制作,漫画生成与建模等,普通用户则将其应用在电脑、手机上作为动态壁纸与网页装饰。此文主要分享如何为博客添加“看板娘”。
hexo插件
github地址
安装
安装模块:1
npm install --save hexo-helper-live2d
配置
向Hexo根目录下的配置文件中添加以下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25## Live2D
## https://github.com/EYHN/hexo-helper-live2d
live2d:
enable: true
# enable: false
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://cdn.jsdelivr.net/npm/live2d-widget@3.x/lib/L2Dwidget.min.js # 你的自定义 url
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-wanko # npm-module package name
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url
display: # 模型位置,根据不同的模型自行调整
position: right
width: 150
height: 300
mobile: # 是否适用于移动端
show: true
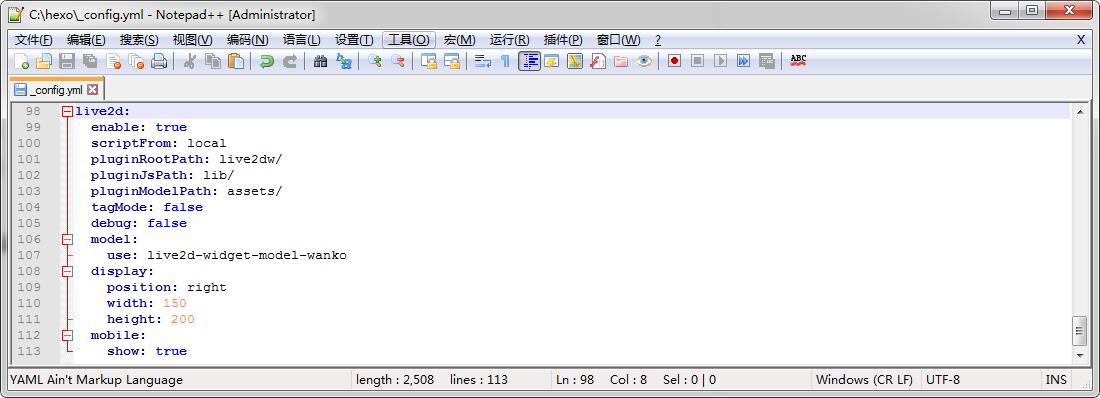
如下图:
模型
有许多方法来使用不同的模型:
方法一:npm 模块名
现有模型地址:地址
使用npm install 模型的包名来安装,安装成功后模型位于/根目录/node_modules/
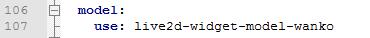
然后将包名输入位于_config.yml的model.use中。(如下图)

方法二: live2d_models子目录名称
- 在博客根目录下创建一个
live2d_models文件夹. - 在此文件夹内新建一个子文件夹.
- 将你的 Live2D 模型复制到这个子文件夹中.
将子文件夹的名称输入
_config.yml的model.use中.示例
- 你的模型叫mymiku.
- 在博客根目录 (应当有
_config.yml、sources、themes) 新建名为live2d_models的目录,再在其中建一个名为mymiku的子文件夹. - 将模型复制到
/live2d_models/mymiku/中.现在在此文件夹里应当有一个.model.json文件 (例如mymiku.model.json) - 将 子文件夹名称
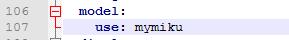
mymiku输入到位于根目录_config.yml的model.use中. (如下图)

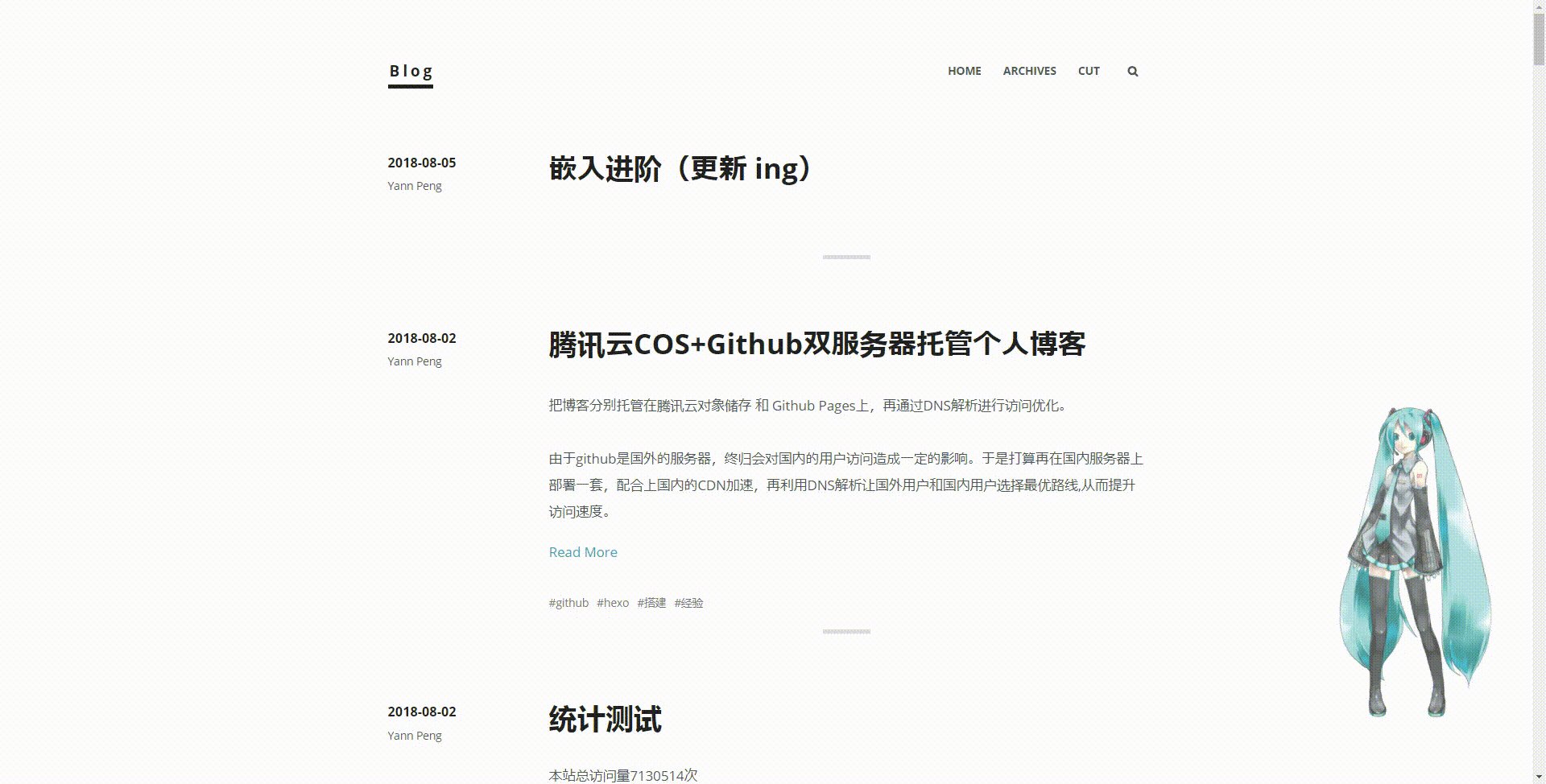
到此live2d就安装成功了,看看效果吧。


如何获取模型
首先先说说模型格式,一般hexo-helper-live2d的模型格式都为下面两种
1 | 这种moc+json+文件夹材质的是2.x版本的工程文件 |
获取方法
贴吧、论坛上的分享,live2d官方分享库,可能需要修改模型格式 。
游戏内提取,注意版权问题。
自己制作。
最后再贴一个在github上找到的模型,种类挺多,可预览,github地址。
修改modelname进行预览,modelname可在这里查阅,预览地址。
使用方法很简单,打包下载下来,解压后在/live2dDemo-master/assets/中找到喜欢的模型,按照上面的方法二,直接把模型所在的文件夹拖入到博客根目录中的live2d_models里,再修改_config.yml 里的 model.use即可。