写在前面
aplayer是一个非常漂亮好用的HTML5音乐播放器,和dplayer师出同门,本篇主要分享一下自己搭建到hexo上的一些经验。
部署dplayer的方式我是用的hexo插件,部署aplayer的方式我是用的提取dist文件。这样可以相互参考,喜欢哪种方式部署就用哪种。
下载aplayer
访问aplayer源码:GitHub Aplayer,将文件下载到本地,解压后将dist文件夹复制到~/hexo/themes/next/source文件夹下。
创建样式
新建music.js
在~/hexo/themes/next/source/dist文件夹中新建music.js文件,将下面代码添加进去:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22const ap = new APlayer({
container: document.getElementById('aplayer'),
autoplay: false,
loop: 'all',
volume: 0.7,
listFolded: true,
listMaxHeight: 60,
audio: [
{
name: 'name1',
artist: 'artist1',
url: 'url1.mp3',
cover: 'cover1.jpg',
},
{
name: 'name2',
artist: 'artist2',
url: 'url2.mp3',
cover: 'cover2.jpg',
}
]
});
参数修改
上面代码为你在hexo上生成aplayer播放器的样式,参数修改参考官方中文文档。
修改aplayer样式
普通模式代码:1
2
3
4
5
6
7
8
9const ap = new APlayer({
container: document.getElementById('aplayer'),
audio: [{
name: 'name',
artist: 'artist',
url: 'url.mp3',
cover: 'cover.jpg'
}]
});
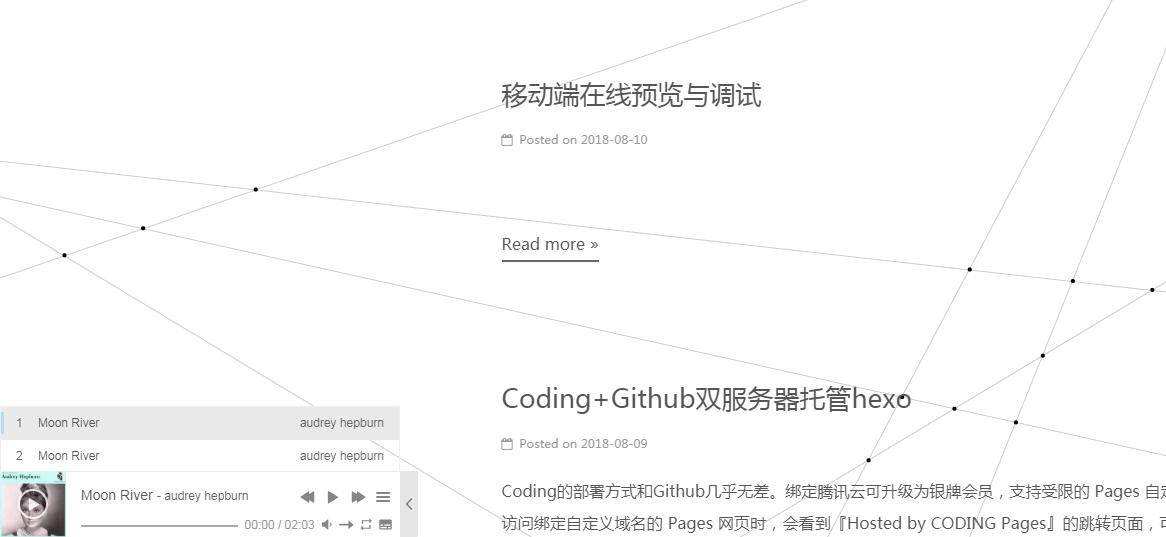
效果如下:

播放列表模式代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24const ap = new APlayer({
container: document.getElementById('player'),
listFolded: false,//列表默认折叠
listMaxHeight: 90,//列表最大高度
lrcType: 3, //此为歌词格式,没有歌词可以直接删掉这一行
audio: [
{
name: 'name1',
artist: 'artist1',
url: 'url1.mp3',
cover: 'cover1.jpg',
lrc: 'lrc1.lrc',
theme: '#ebd0c2'
},
{
name: 'name2',
artist: 'artist2',
url: 'url2.mp3',
cover: 'cover2.jpg',
lrc: 'lrc2.lrc',
theme: '#46718b'
}
]
});
效果如下:

吸底模式代码:1
2
3
4
5
6
7
8
9
10const ap = new APlayer({
container: document.getElementById('player'),
fixed: true,
audio: [{
name: 'name',
artist: 'artist',
url: 'url.mp3',
cover: 'cover.jpg',
}]
});
效果如下:

迷你模式代码:1
2
3
4
5
6
7
8
9
10const ap = new APlayer({
container: document.getElementById('player'),
mini: true,
audio: [{
name: 'name',
artist: 'artist',
url: 'url.mp3',
cover: 'cover.jpg',
}]
});
效果如下:

其他参数修改
其他参数解释都能在官方文档里面查看,我再赘述一遍吧。
1 | const ap = new APlayer({ |
更多有趣的功能自己去发掘吧。
再在这里放一个音乐外链网站,搜索音乐,进去之后得到的url就是外链。或者参考我的另一篇文章。
部署
上面操作完成后,aplayer的样式就已经设置好了。现在要做的就是把aplayer放在自己想要放置的位置上,放置代码如下:1
2
3
4<link rel="stylesheet" href="/dist/APlayer.min.css">
<div id="aplayer"></div>
<script type="text/javascript" src="/dist/APlayer.min.js"></script>
<script type="text/javascript" src="/dist/music.js"></script>
将放置代码放在不同的~/hexo/themes/next/layout/***.swig文件内会有不同的效果。
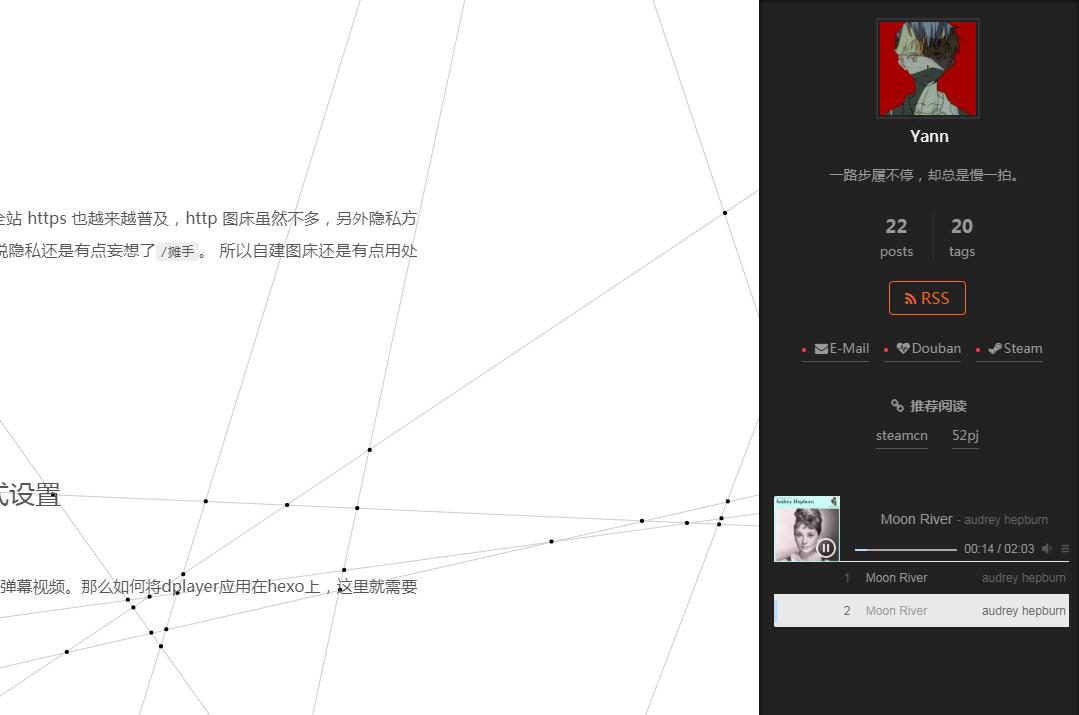
例1:

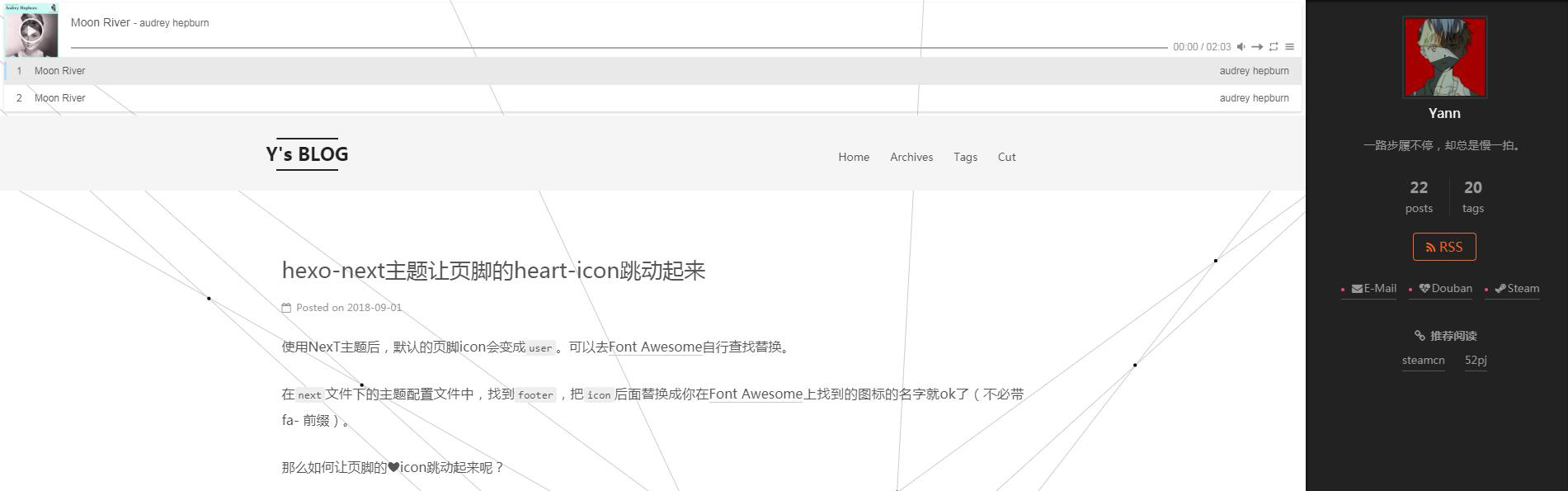
例2:

例3:

每个人使用的主题不一样,要根据自己的主题去调试。例如我用的是next-mist主题,且喜欢放置在侧边栏。那么在~/hexo/themes/next/layout/_marco文件夹下找到sidebar.swig文件。
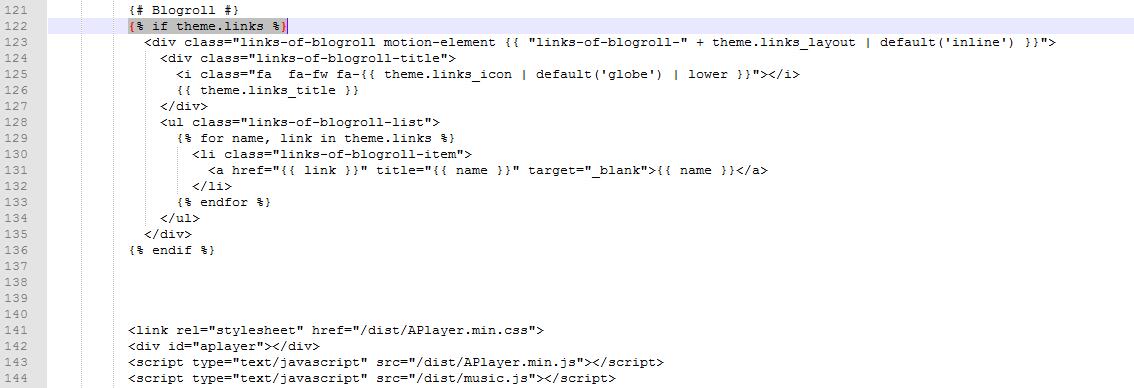
如果要放置在侧边栏的友链下面,那么在sidebar.swig中找到if theme.links,将放置代码添加到endif之后。如下图:

如要放置到RSS下就在sidebar.swig中搜索if theme.rss,也是添加到endif之后。
想放在其他更多的位置上就自己去尝试吧。