说到网页整页截图,目前已经有很多客户端工具或者插件就能轻松的做到,但是如果碰到一个陌生的电脑,那么装软件与插件便显得过于繁琐了。其实利用chrome的开发者工具就能很简单的进行全网页截图与局部截图。
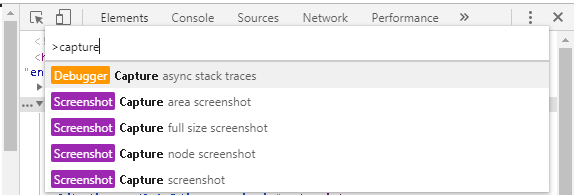
首先打开要截屏的网页,然后按下F12或者Ctrl+Shift+i(macOS为Option+Command+i)打开chrome开发者工具。接着按Ctrl+Shift+p(macOS 为Command+Shift+p),再接着输入capture或者screen,会看到前缀为 Screenshot 的四个选项,如下图所示:

Capture area screenshot为自定义框选截图
Capture full size screenshot为网页整页截图
Capture node screenshot为网页元素节点截图
Capture screenshot为当前屏幕尺寸截图
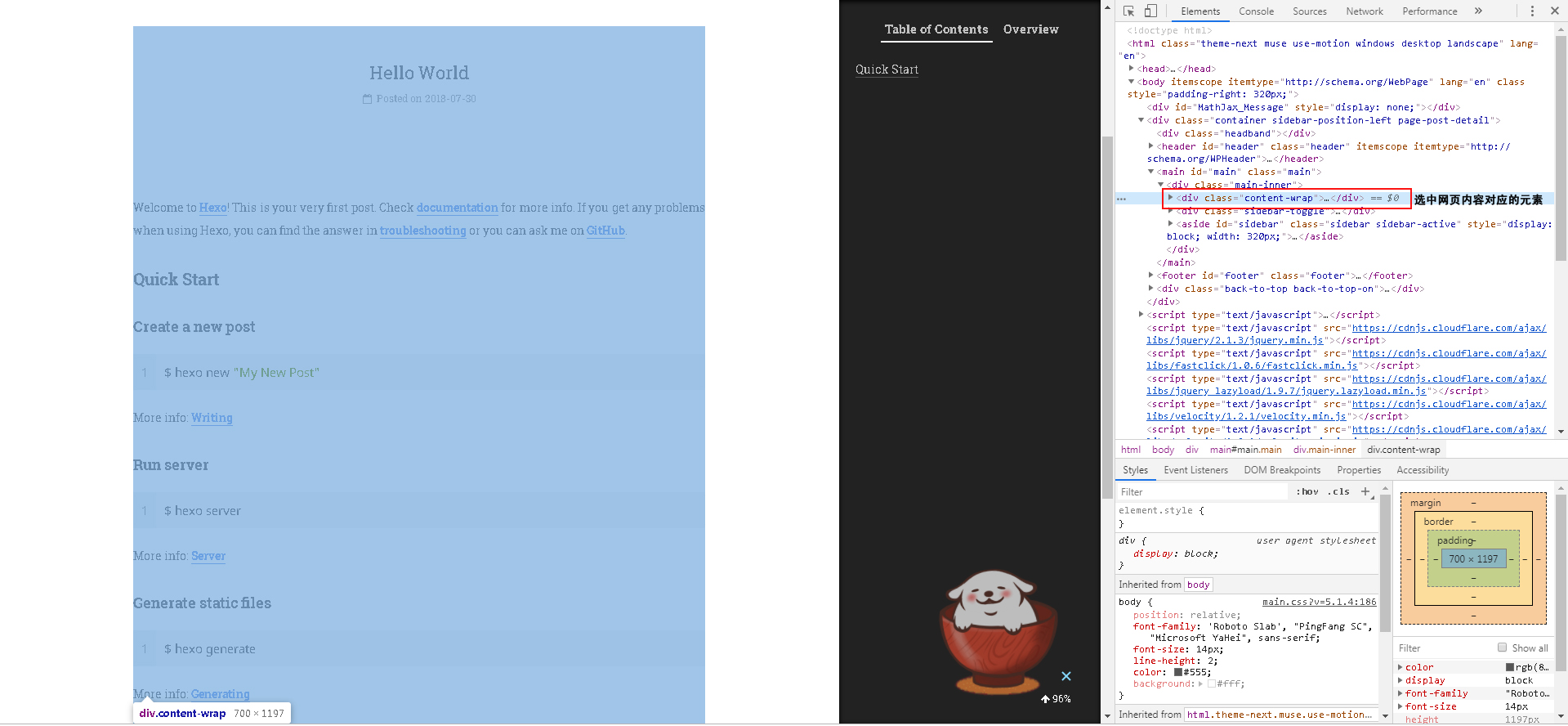
其中讲一下node screenshot模式,例如只需要网页中的某一段内容,而不想截到其他多余的广告等等,则先选中要截屏的内容所对应的元素节点,如下图我只想截取文章内容,而不截到其他的部分,则先打开开发者工具,在右边的elements里选中文章所对应的元素,接着再按上操作即可。

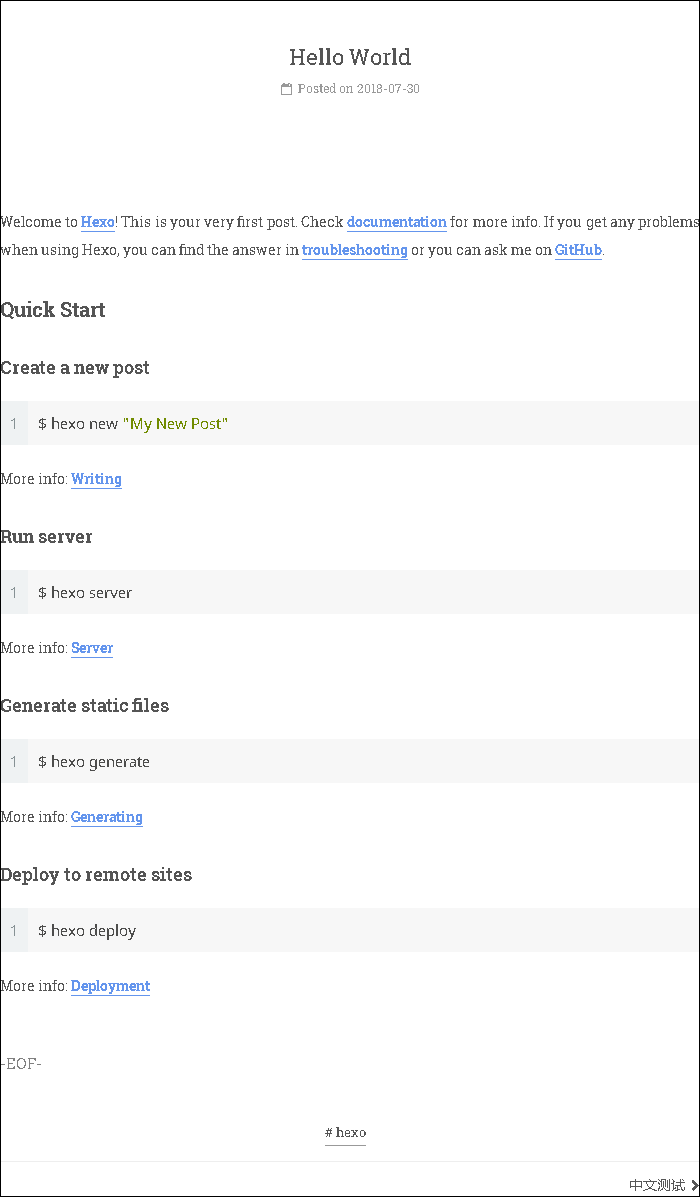
测试如下:

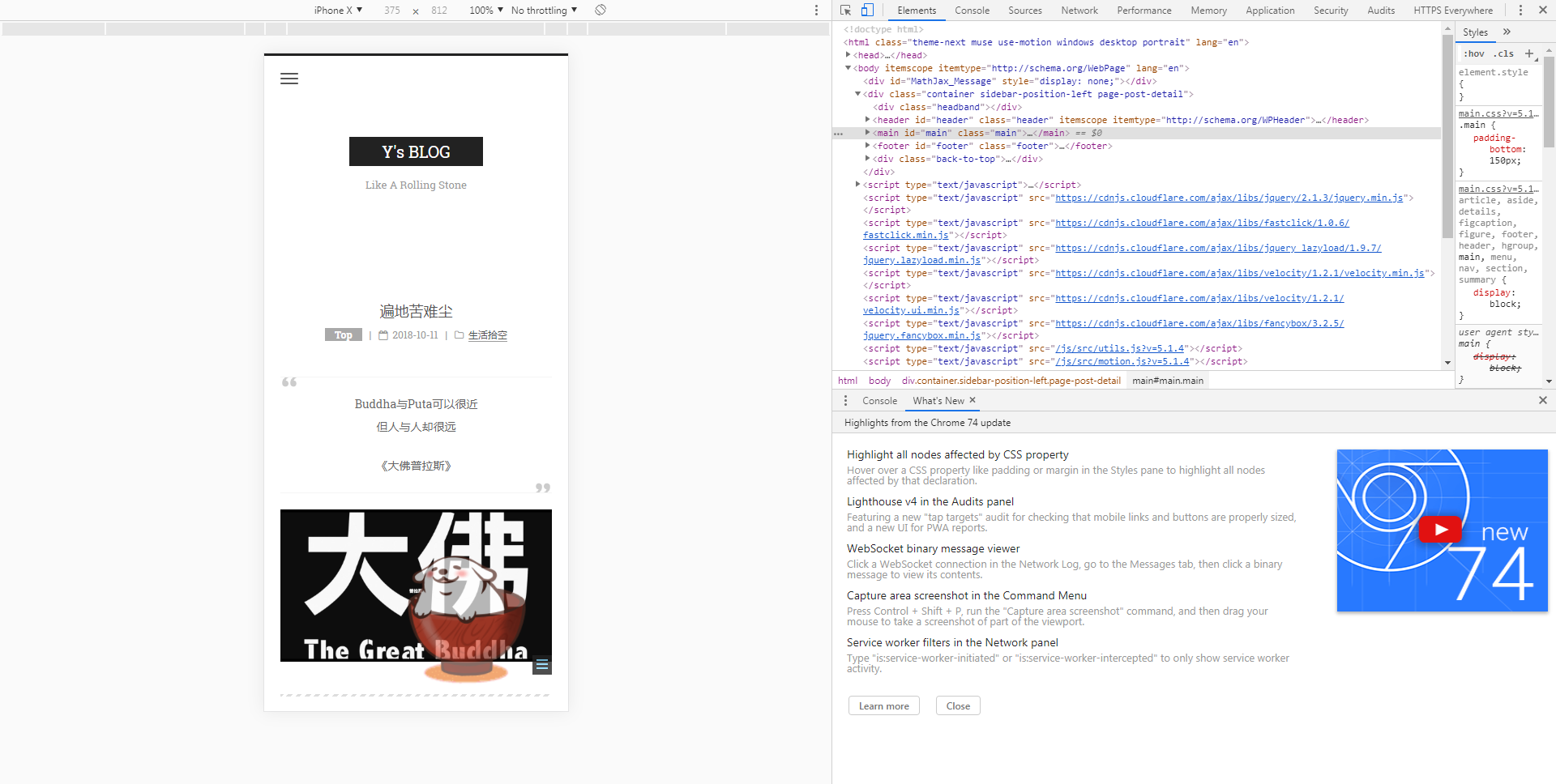
如若想在网页中截取手机样式的画面截图,可通过快速键Ctrl+Shift+m(macOS为Command+Shift+m)来开启模拟工具,来模拟iPhone、Pixel、Galaxy等等设备在浏览网页的显示情形,再根据上面的截图操作来截取网页在手机模式下显示的画面。