我的hexo blog使用的是二级域名,为blog.yleao.com布置在github上,主页用的顶级域名yleao.com且布置在腾讯云服务器上,因为腾讯云服务器要到期了,打算以后转战google云,所以先将主页布置到github上作为备用。
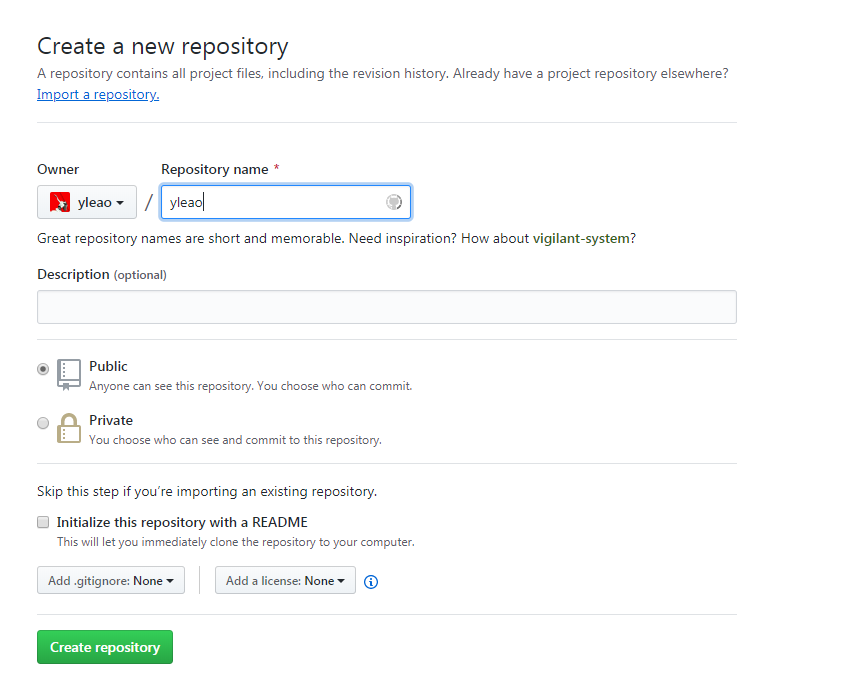
首先先在github上新建一个repositories,名称随意,README可添加可不添加。

新建好仓库之后就要上传本地文件至github了,因为之前在github上部署过hexo blog,所以SSH key已经设置好了,就不赘述了。
我已经在本地创建了一个yleao文件夹,里面是我的主页代码,现在则要通过Git上传文件至github里。
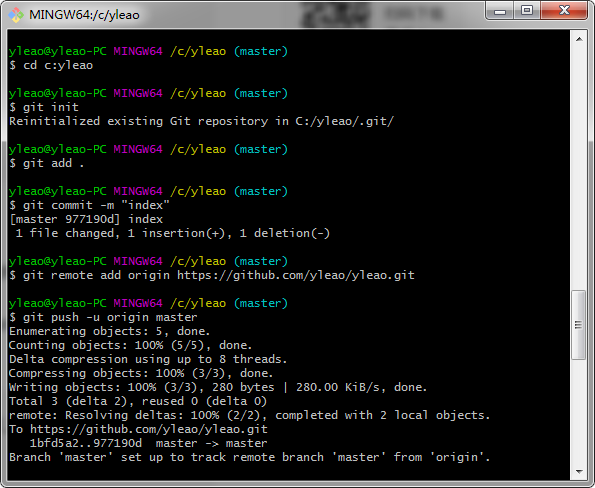
按以下顺序在Git Bash执行指令:
1 | cd d:text |
其中cd为文件路径;git init会在此文件夹生成一个.Git隐藏文件;git add .会上传所有文件;git commit为添加注释。
在github里打开新建的仓库,点击Clone or download复制里面的地址,然后执行下面的指令:
1 | git remote add origin https://github.com/yleao/yleao.git |
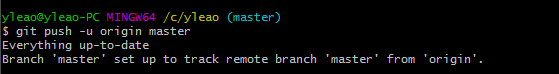
其中要将git remote add origin后的地址改成你所复制的仓库地址;git push -u origin master命令为上传本地代码命令。

此时刷新仓库,即可看到上传成功的文件。
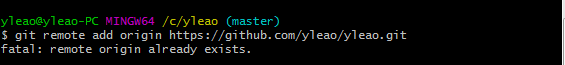
git常见报错

1、先删除1
git remote rm origin
2、再次执行添加就可以了。

引起这个报错的原因有:
1、没有git add .;
2、已经git add .了,但忘了git commit -m “这里是注释”。
也是先删除再重新添加即可。

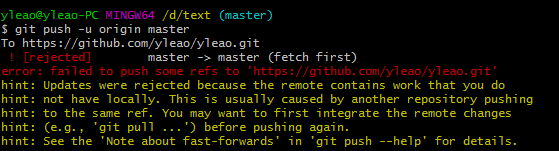
1、先执行git pull
2、再执行git push --force origin master
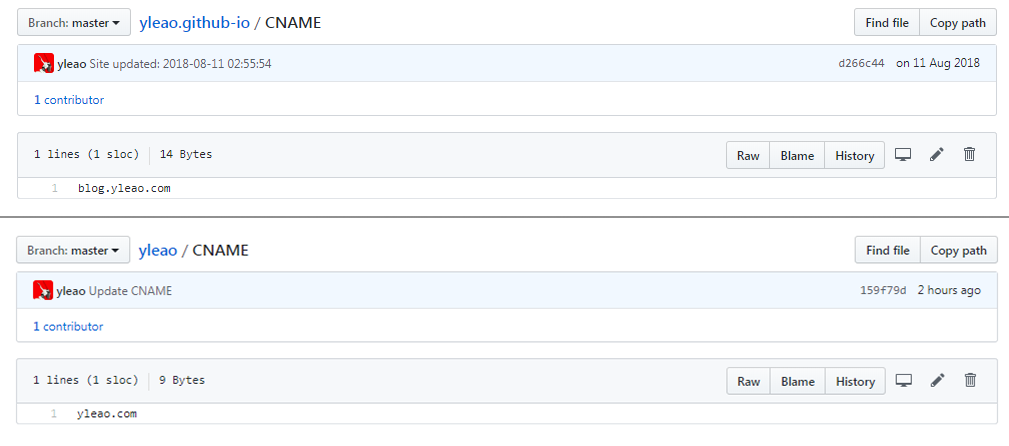
本地文件成功添加至github里之后,接着要给这个仓库启用github pages服务,在启动服务之前,先添加CNAME文件到你的github仓库中。
在仓库的根目录下添加一个新文件,命名为 CNAME (全部大写),里面内容为仓库所对应的自定义域名。例如我的hexo仓库所对应的域名为blog.yleao.com,那么在hexo仓库的根目录新建CNAME文件,里面写上blog.yleao.com,主页仓库同理。

接着修改hexo根目录里的_config.yml配置,找到# URL,改成如下配置1
2
3
4
5
6# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://blog.yleao.com
root: /
permalink: :year/:month:day/:title.html
permalink_defaults:
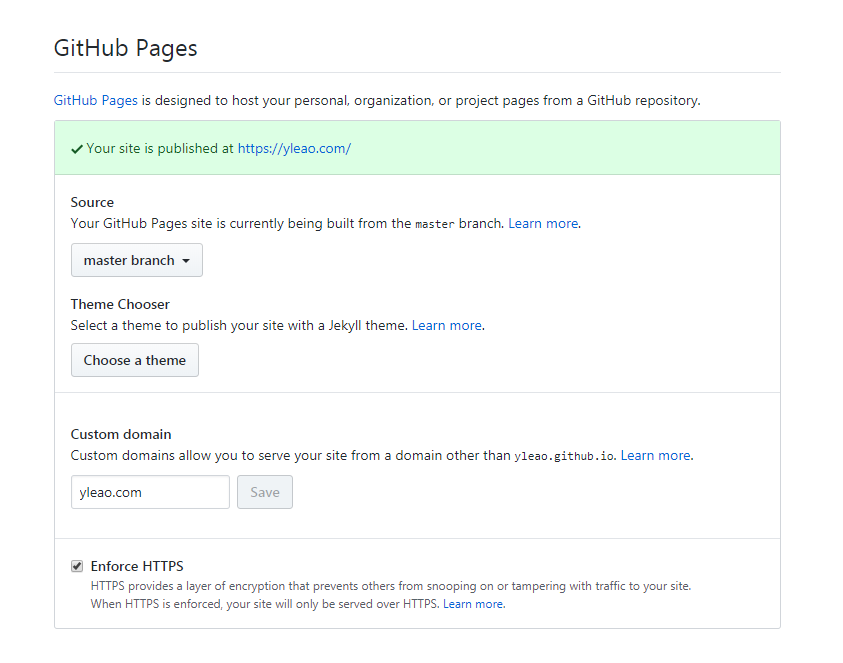
接着可以启用github pages服务了,进入到主页仓库页面,然后点击setting,在里面找到GitHub Pages一项,添加要绑定的域名然后启用HTTPS。

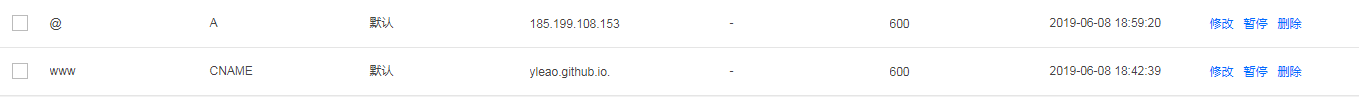
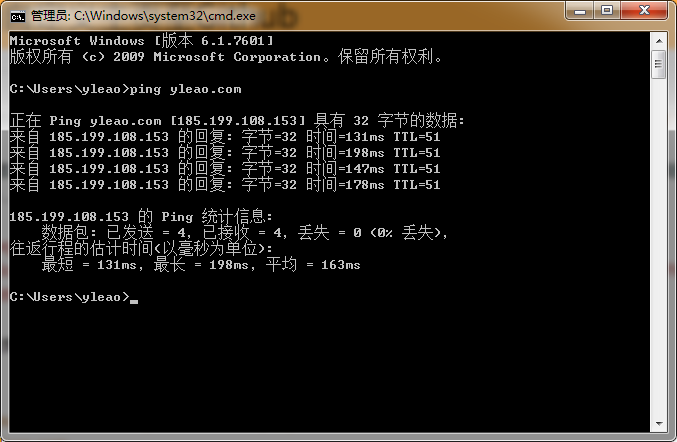
最后就是给域名添加解析到github。因为我的@-CNAME记录和TXT记录、MX记录有冲突,所以就改成了@-A解析,关于A记录里的IPv4地址可以通过在cmd里ping一下自己的域名即可获得。

添加的解析如下: